Snagit には、業界標準のドキュメントを作成するためのベスト プラクティスに基づいたテンプレートが用意されています。一連の画像をテンプレート内で結合して、以下を実行できます。
- 変更内容を横に並べて比較する
- プロセスや概念を説明する
- イベントのタイムラインを示す

テンプレートから画像を作成する
テンプレートを開いて、画像やテキストを追加します。
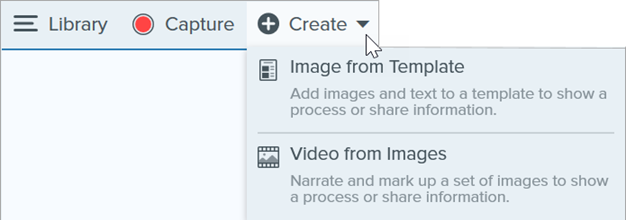
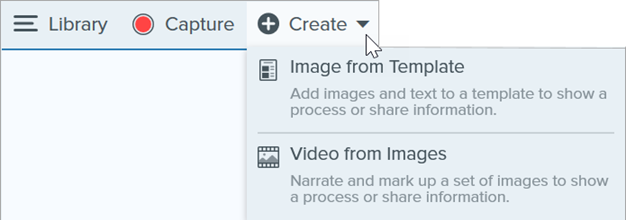
- [作成] ボタン > [テンプレートから画像を作成] または [ファイル] > [テンプレートから画像を作成] を選択します。

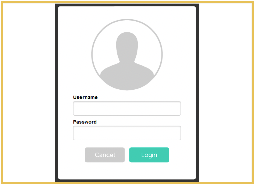
- [テンプレートから画像を作成] ダイアログが表示されます。クリックしてテンプレートを選択します。
![[テンプレートの作成] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-createtemplatedialog-small.png)
- [設定] ボタンをクリックします。
- [テンプレート設定] ダイアログが表示されます。[画像の拡大縮小] オプションを選択して、テンプレート内の画像領域に追加した画像を Snagit で拡大縮小する方法を設定します。
- ドロップ エリア全体に合わせる: Snagit は画像を拡大縮小して画像領域全体を埋めます。オリジナル画像が画像領域よりも大きい場合、オリジナル画像の一部が表示されない場合があります。オリジナル画像が画像領域よりも小さい場合、Snagit は画像領域全体が埋まるように画像サイズを拡大します。

- 画像全体に合わせる: Snagit は画像全体が画像領域内に収まるようにします。画像領域の一部が空白になる場合があります。

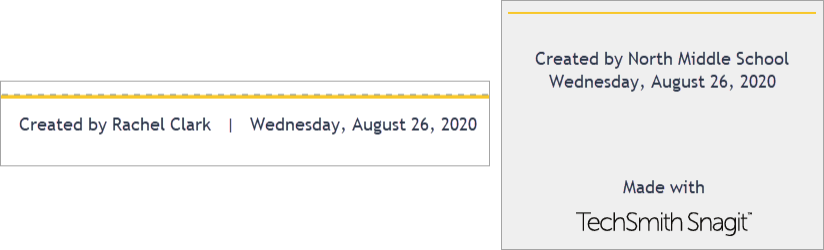
- テンプレートの下部に表示されるテキストをカスタマイズするには、[フッターの作成者名] オプション (Windows) または [作成者] オプション (Mac) を選択します。

- システム: かっこ内に表示されているコンピューターの表示名が使用されます。
- カスタム: 自分の名前や会社名など、独自のテキストを入力します。
- [保存] をクリックします。
- [作成] をクリックします。
キャンバス上にテンプレートが開きます。画像、テキスト、その他の注釈を追加します。「テンプレートから作成した画像を編集する」を参照してください。
トレイやライブラリの画像を結合する
トレイやライブラリ内の一連の画像を選択して、テンプレートに結合します。
- トレイまたはライブラリ内で、Ctrl キー (Windows) または Command キー (Mac) を押したままクリックします。
- トレイまたはライブラリ内の画像を右クリックして、[テンプレート内で結合] (画像が複数の場合) または [テンプレートを適用] (画像が 1 つの場合) を選択します。
![[テンプレート内で結合] のコンテキスト メニュー](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s2022-CombineTemplate-contextmenu-1.png)
- [テンプレート内で結合] ダイアログが表示されます。テンプレートを選択して、以下のオプションを編集します。
![[テンプレートの作成] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-createtemplatedialog-small.png)
- [選択した画像の数に応じてフィルタリング] を有効にすると、選択した画像と同じ数の画像を含むテンプレートが表示されます。
- トレイで選択した画像よりも画像領域が多いテンプレートを選択すると、最終画像では残りの画像領域が空になります。空の画像領域に追加の画像をドラッグします。
- [設定] ボタンをクリックして、テンプレートの下部に表示される「作成者」のテキストをカスタマイズします。
- [次へ] をクリックします。
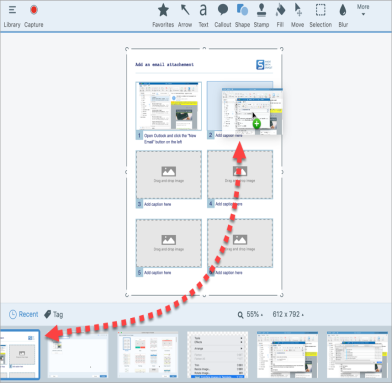
- テンプレートの内容を編集します (任意)。
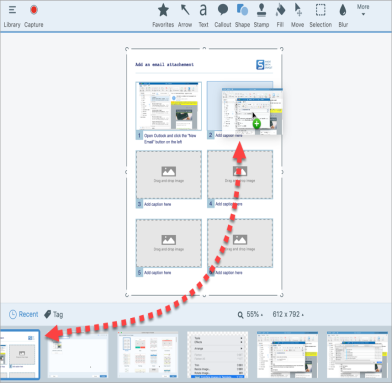
![[テンプレート内で画像を結合] のサムネールの順番](https://www.techsmith.com/blog/wp-content/uploads/2021/09/s2022-2ndscreenedit.png)
- A. 画像の順番を変更するには、サムネールを目的の場所にドラッグします。
- B. 各画像のキャプションを入力します。
- C. タイトルを入力します。
- D. テーマを選択すると、テンプレートにスタイルと色の組み合わせが自動的に適用されます。
- E. テンプレートのテキストのフォントと色を選択します。
- F. キャンバスの背景色を選択します。
- G. 各画像にステップ注釈を追加するには、[画像に番号を付ける] オプションを有効にします。ドロップダウンをクリックして、ステップ注釈の色を変更します。
- [結合] をクリックします。
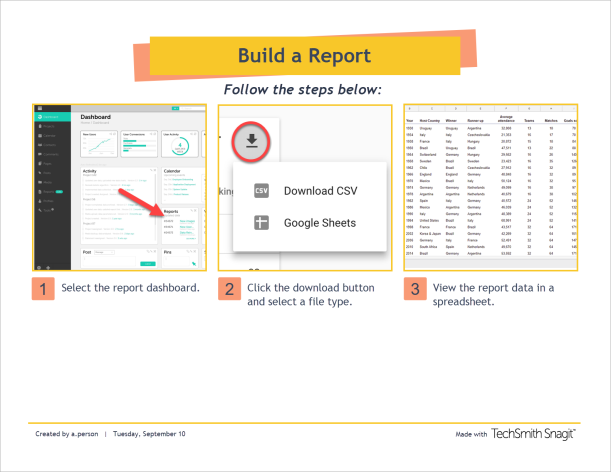
Snagit はキャンバス上に画像を開き、テンプレートに基づいて画像を拡大縮小します。キャンバス上の空の画像やキャプションを削除するには、画像またはキャプションを右クリックして [削除] を選択します。
ヒント: 後で編集するためにファイルを保存します。
ファイルを .SNAGX 形式で保存すると、後で画像を編集することができます。
テンプレートから作成した画像を編集する
テンプレートから画像を作成したら、以下の手順で画像やテキストを編集します。
- 画像を追加または変更する: トレイから画像を画像領域または既存の画像の上にドラッグします。

- 画像を配置する: 画像をダブルクリックして選択します。クリックしてドラッグし、画像領域内で移動します。

- 画像とキャプションを入れ替える: 画像とキャプションを別のステップにすばやく移動するには、[ドラッグして入れ替え] をクリックして画像を別の画像領域にドラッグします。
テンプレートの画像の領域やセクションを変更するには、「テンプレートを編集する」を参照してください。
メモ: このチュートリアルは Snagit バージョン 2024 用です。以前のバージョンでは、外観や機能が異なる場合があります。
すべての Snagit チュートリアル


![[テンプレートの作成] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-createtemplatedialog-small.png)



![[テンプレート内で結合] のコンテキスト メニュー](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s2022-CombineTemplate-contextmenu-1.png)
![[テンプレートの作成] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-createtemplatedialog-small.png)
![[テンプレート内で画像を結合] のサムネールの順番](https://www.techsmith.com/blog/wp-content/uploads/2021/09/s2022-2ndscreenedit.png)