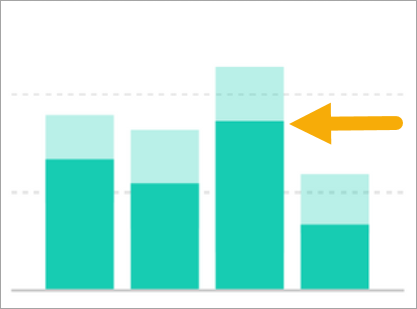
画像の中で注目させたい部分に矢印を追加します。
- Snagit Editor ツールバーの矢印ツールをクリックします。

メモ: ツールバーにツールが表示されていない場合は、[その他] ドロップダウンをクリックします。
- クイック スタイルを選択するか、ツールのプロパティを編集してツールをカスタマイズします。
- キャンバス上でクリックしてドラッグし、矢印を末尾から描画します。

詳細については、「矢印ツール」を参照してください。
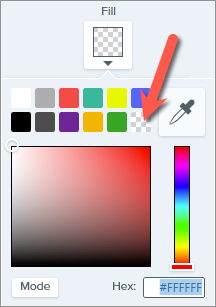
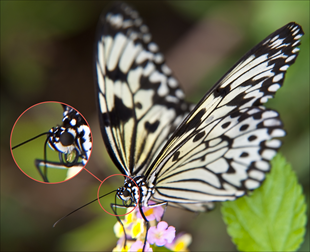
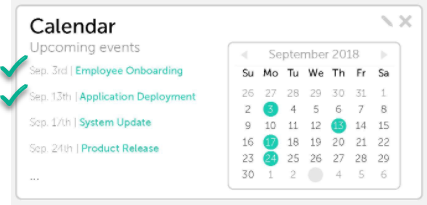
塗りつぶしの色を透明にして四角形や円を描くことで、画像の一部をフレームにすることができます。
- Snagit Editor ツールバーの図形ツールをクリックします。

メモ: ツールバーにツールが表示されていない場合は、[その他] ドロップダウンをクリックします。
- クイック スタイルを選択するか、ツールのプロパティを編集してツールをカスタマイズします。
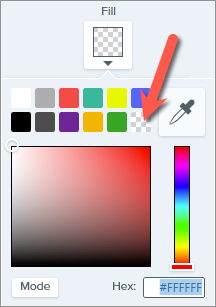
- ツールのプロパティで、[塗りつぶし] のドロップダウンをクリックし、透明 (チェッカー模様) を選択します。

- キャンバス上でクリックしてドラッグし、図形を描画します。Shift キーを押したままドラッグすると、正方形や円を描くことができます。
詳細については、「図形ツール」を参照してください。
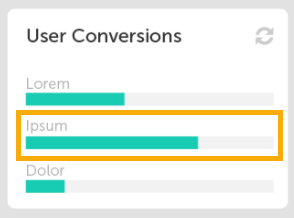
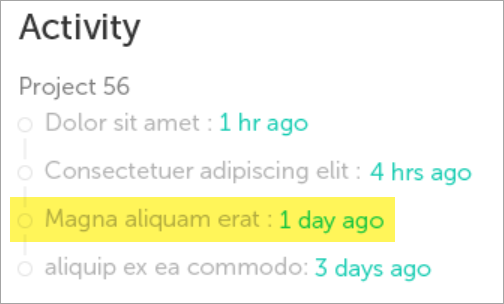
画像内の長方形で囲んだ範囲に注意を引き付けます。
- Snagit Editor ツールバーの蛍光ペン ツールをクリックします。

メモ: ツールバーにツールが表示されていない場合は、[その他] ドロップダウンをクリックします。
- クイック スタイルを選択するか、ツールのプロパティを編集してツールをカスタマイズします。

- キャンバス上でクリックしてドラッグし、強調する範囲を描画します。
詳細については、「蛍光ペン ツール」を参照してください。
キャンバス上の範囲を拡大して強調したり詳細を表示したりできます。
- Snagit Editor ツールバーの拡大ツールをクリックします。

メモ: ツールバーにツールが表示されていない場合は、[その他] ドロップダウンをクリックします。
- クイック スタイルを選択するか、ツールのプロパティを編集してツールをカスタマイズします。
- クリックしてドラッグし、キャンバス上で拡大する範囲を選択します。
- 白いハンドルをドラッグして拡大する選択範囲のサイズを調整します。
 アイコンをクリックしてドラッグすると、拡大された範囲が画像内の別の場所に移動されます。
アイコンをクリックしてドラッグすると、拡大された範囲が画像内の別の場所に移動されます。

- プロパティで、[拡大] と [線幅] のスライダーをドラッグして倍率を調整します。
詳細については、「拡大ツール」を参照してください。
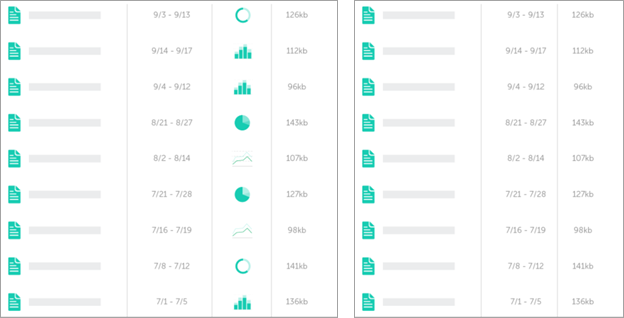
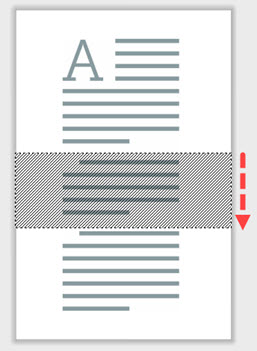
画像の不要な部分を削除することで注目を集めます。
- Snagit Editor ツールバーの除去ツールをクリックします。

メモ: ツールバーにツールが表示されていない場合は、[その他] ドロップダウンをクリックします。
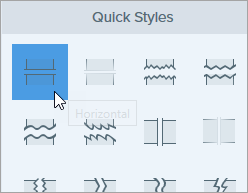
- クイック スタイルを選択して、切り取る方向とエッジのスタイルを決定します。

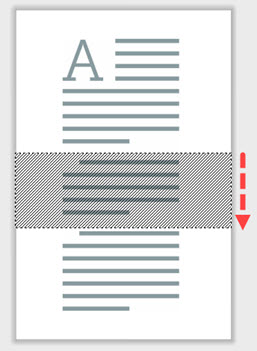
- キャンバスに線が表示されます。キャンバス上でクリックしてドラッグし、削除する範囲を選択します。

詳細については、「除去ツール」を参照してください。
スタンプを追加して注目を集め、アイデアを視覚的に伝えることができます。
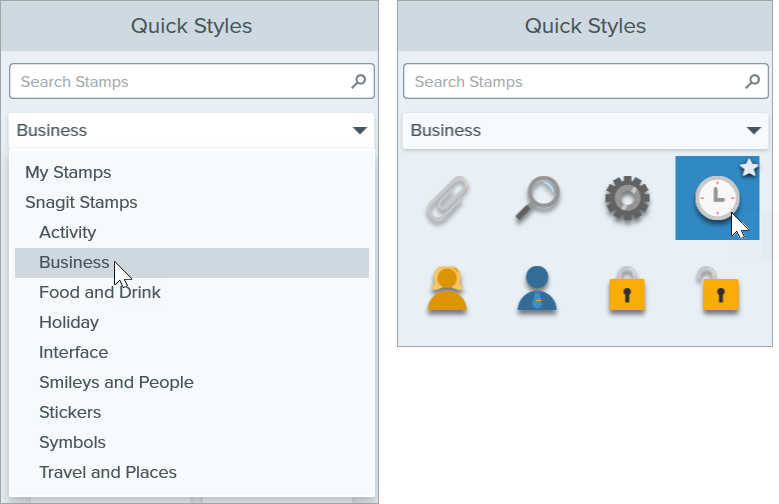
- Snagit Editor ツールバーのスタンプ ツールをクリックします。

メモ: ツールバーにツールが表示されていない場合は、[その他] ドロップダウンをクリックします。
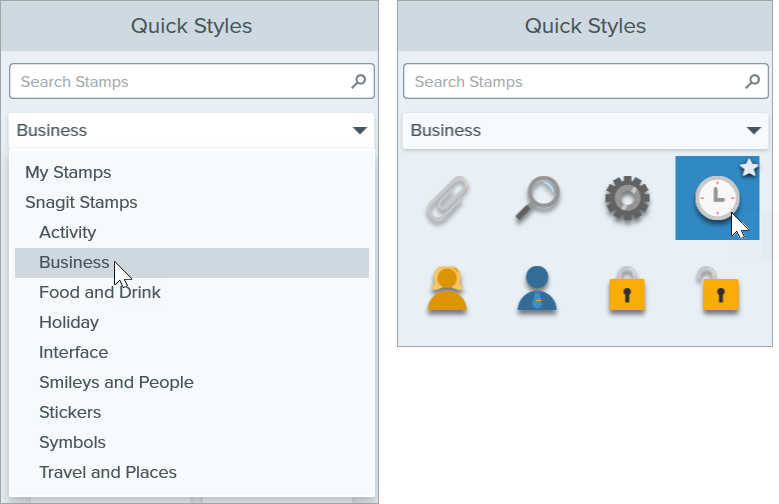
- クイック スタイルで、ドロップダウンからスタンプのカテゴリを選択するか、検索語を入力します。クリックしてスタンプを選択します。

スタンプのダウンロードやカスタム スタンプの追加方法については、「スタンプ ツール」を参照してください。
ヒント: ツールのカスタマイズをクイック スタイルとして保存できます。
ツールのプロパティを編集した後、カスタマイズした内容をクイック スタイルとして保存しておくと、後で使用できます。「お気に入りのスタイルとツールにすばやくアクセスする」を参照してください。
Note: This tutorial is for Snagit version 2025. Previous versions may look or function differently.
すべての Snagit チュートリアル