Snagit テンプレートを使えば、画像を 1 つのドキュメントにまとめて比較したり、プロセスや概念を説明したり、イベントのタイムラインを示したりすることができます。テンプレートに画像やテキストを追加するには、「テンプレートを使用してビジュアル ガイドを作成する」を参照してください。
ニーズに合わせてテンプレートのレイアウトを編集し、ブランド カラーに合わせます。そして、そのファイルを保存し、後でカスタマイズしたテンプレートとして使用します。
テンプレートを開く
まず、画像やテキストのない空白のテンプレートを用意します。
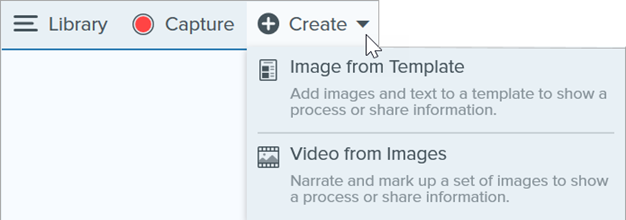
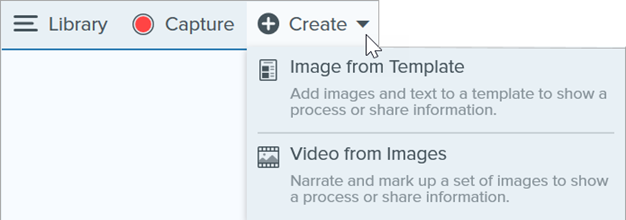
- [作成] ボタン > [テンプレートから画像を作成] または [ファイル] > [テンプレートから画像を作成] を選択します。

- [テンプレートから画像を作成] ダイアログが表示されます。クリックしてテンプレートを選択します。
![[テンプレートの作成] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-createtemplatedialog-small-1.png)
- [設定] ボタンをクリックします。
- [テンプレート設定] ダイアログが表示されます。[画像の拡大縮小] オプションを選択して、テンプレート内の画像領域に追加した画像を Snagit で拡大縮小する方法を設定します。
- ドロップ エリア全体に合わせる: Snagit は画像を拡大縮小して画像領域全体を埋めます。オリジナル画像が画像領域よりも大きい場合、オリジナル画像の一部が表示されない場合があります。オリジナル画像が画像領域よりも小さい場合、Snagit は画像領域全体が埋まるように画像サイズを拡大します。

- 画像全体に合わせる: Snagit は画像全体が画像領域内に収まるようにします。画像領域の一部が空白になる場合があります。

- テンプレートの下部に表示されるテキストをカスタマイズするには、[フッターの作成者名] オプション (Windows) または [作成者] オプション (Mac) を選択します。

- システム: かっこ内に表示されているコンピューターの表示名が使用されます。
- カスタム: 自分の名前や会社名など、独自のテキストを入力します。
- [保存] をクリックします。
- [作成] をクリックします。
キャンバス上にテンプレートが開きます。テンプレートに画像やテキストなどを追加するには、「テンプレートを使用してビジュアル ガイドを作成する」を参照してください。
セクションを編集する
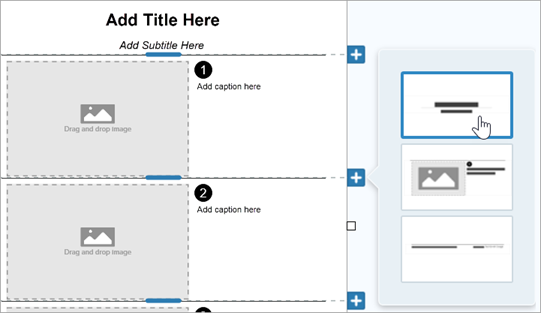
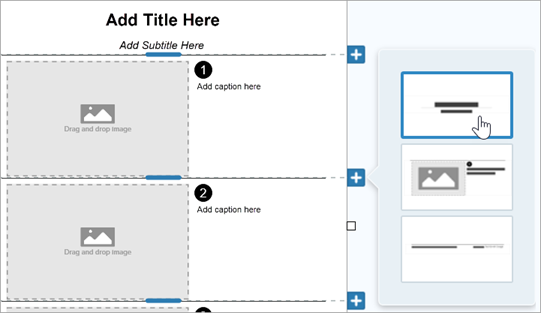
- セクションを追加する:
![[セクションの追加] アイコン](https://www.techsmith.com/blog/wp-content/uploads/2021/09/s22-addsectionicon.png) アイコンをクリックすると、別のセクションが追加されます。メニューからセクションのコンテンツの種類を選択します。
アイコンをクリックすると、別のセクションが追加されます。メニューからセクションのコンテンツの種類を選択します。

- セクションのサイズを変更する: セクションの間にある青い区切り線をドラッグします。
- セクションを削除する: セクションを右クリック (Windows) または Control キーを押したままクリック (Mac) して、[セクションを削除] を選択します。
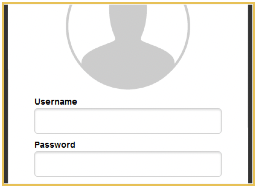
画像領域とテキスト ボックスを編集する
メモ: Mac では、画像領域やテキスト ボックスの右上にある  アイコンをクリックすると編集可能になります。
アイコンをクリックすると編集可能になります。
- 移動する: 画像領域やテキスト ボックスをクリックしてドラッグし、新しい位置に移動します。

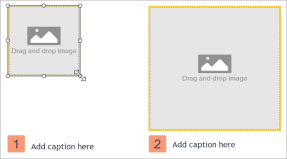
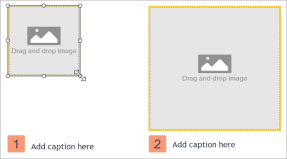
- サイズを変更する: ハンドルをクリックしてドラッグし、選択した画像やテキスト ボックスのサイズを変更します。

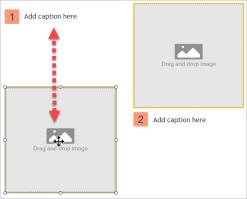
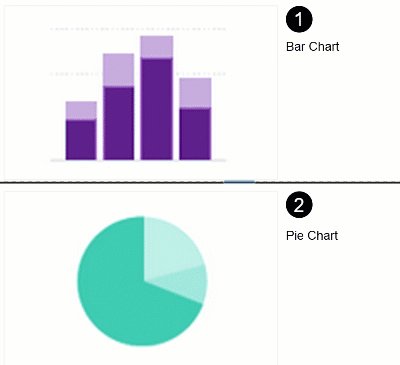
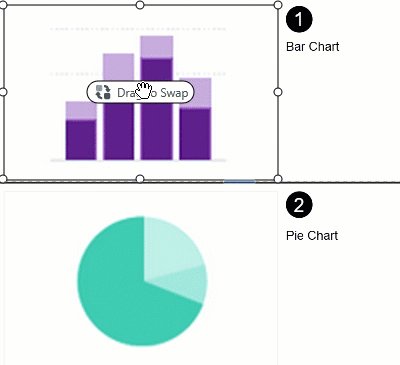
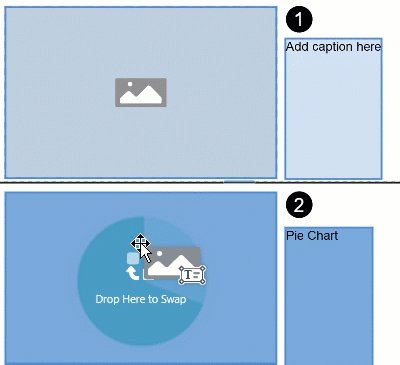
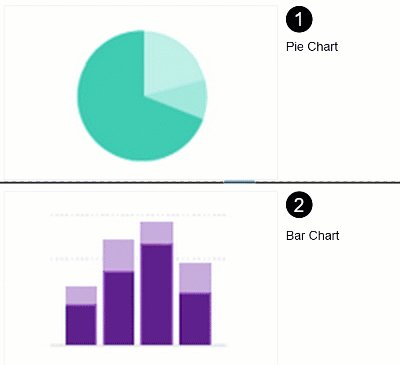
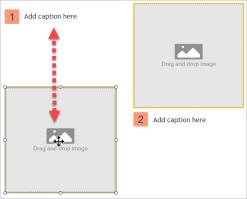
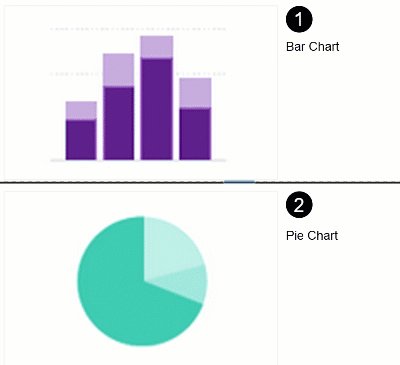
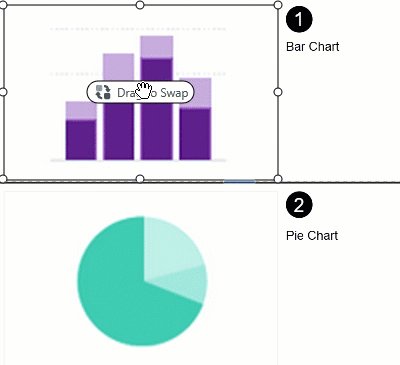
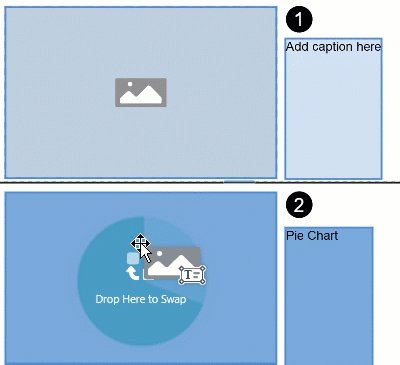
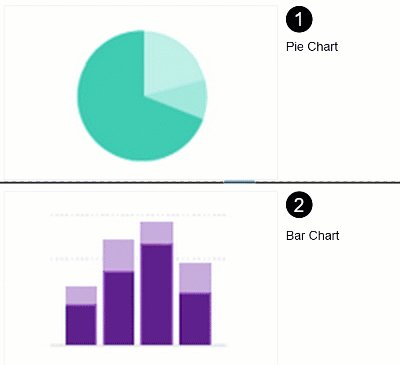
- 画像とキャプションを入れ替える: 画像とキャプションをすばやく移動するには、[ドラッグして入れ替え] をクリックして画像を別の画像領域にドラッグします。

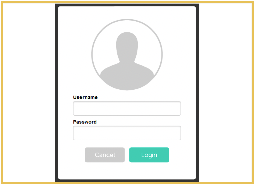
テーマによるカスタマイズ
組織、製品、プロジェクトなどのブランドに合わせて、テーマの色を適用します。カスタム カラー パレットを含むテーマを作成する方法については、「Snagit のテーマ」を参照してください。
- [クイック スタイル] パネルで、[テーマ] のドロップダウンをクリックして、テーマを選択します。
![[テーマ] ドロップダウン](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-theme-dropdown.png)
- キャンバス上の画像領域やテキストをクリックして選択します。
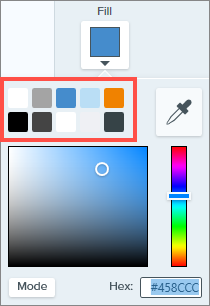
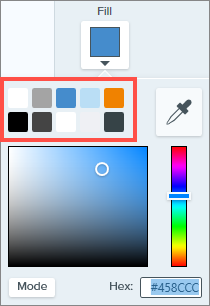
- ツールのプロパティで、[塗りつぶし] または [アウトライン] をクリックし、パレットからプリセットを選択します。

保存して再利用する
編集したファイルを SNAGX 形式で保存し、後でテンプレートの代わりに使用します。[ファイル] メニュー > [名前を付けて保存] > [SNAGX] ファイル形式を選択します。
画像やテキストを編集するには、「テンプレートを使用してビジュアル ガイドを作成する」を参照してください。
ヒント: SNAGX ファイルを保存しましょう。
SNAGX ファイルを同僚と共有することで、組織全体で一貫したドキュメントを作成することができます。「キャプチャを共有する」を参照してください。
Note: This tutorial is for Snagit version 2025. Previous versions may look or function differently.
すべての Snagit チュートリアル

![[テンプレートの作成] ダイアログ](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-createtemplatedialog-small-1.png)




![]() アイコンをクリックすると編集可能になります。
アイコンをクリックすると編集可能になります。


![[テーマ] ドロップダウン](https://www.techsmith.com/blog/wp-content/uploads/2021/08/s22-theme-dropdown.png)