ステップ キャプチャ機能では、画面を操作する際に、クリックするたびに Snagit が自動的にスクリーンショットを取得します。その後、Snagit はスクリーンショットを編集可能なビジュアル ガイドにすばやく変換し、手順に番号を付けて表示します。たとえば、次のような場合に便利です。
- スタッフが新しいプロセスやソフトウェアを使い始めるのをサポートする。
- 顧客にクレームの提出方法やアカウントの変更方法を示す。
- 何度も受ける質問に対応するための略式のトレーニングを行う。
- 開発者が再現できるようにソフトウェアの不具合を記録する。
1. 画面上の操作手順をキャプチャする
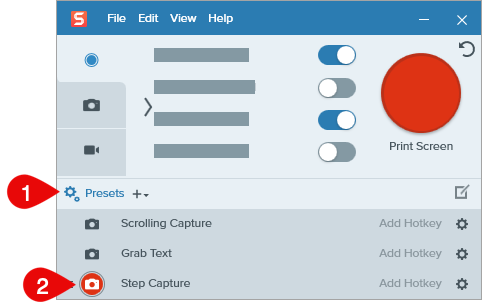
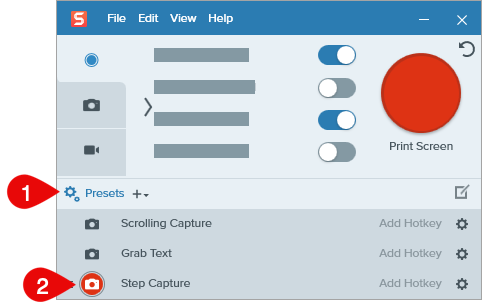
- キャプチャ ウィンドウで [プリセット] をクリックします。

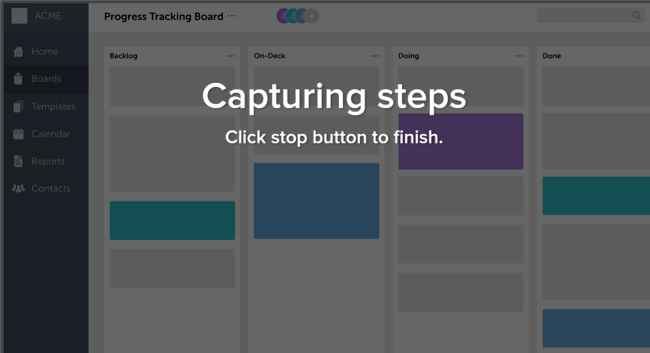
- [プリセット] メニューで、[ステップ キャプチャ] の横にあるキャプチャ ボタンをクリックします。Snagit で操作手順がキャプチャされることを示すメッセージが表示されます。

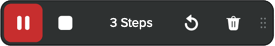
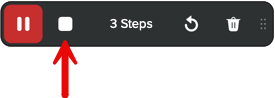
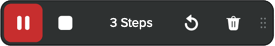
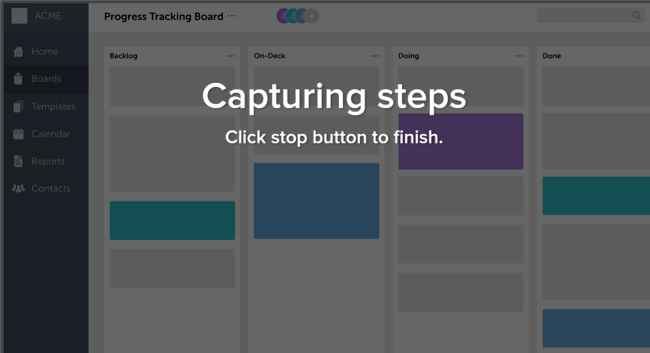
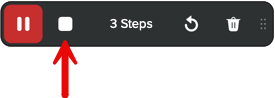
- 記録する画面上の操作を完了します。クリックするたびに、ステップ キャプチャ ツールバーに記録されたステップ数がカウントされます。

ヒント: ステップ キャプチャ ツールバーの位置は変更できます。
デフォルトでは、ステップ キャプチャ ツールバーは画面の左下に表示されます。ツールバーをドラッグすると、別の場所に移動できます。Snagit はツールバーのクリックをキャプチャしません。
- 操作を終えたら、停止ボタンをクリックします。

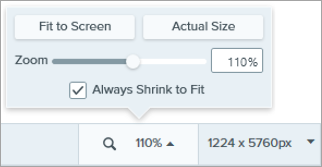
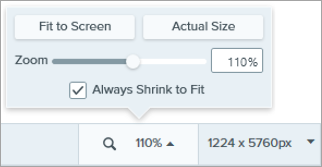
作成されたステップごとの手順ガイドが Snagit Editor に表示されます。Editor のズーム オプションを調整して、ガイドを拡大または縮小します。

2. ステップごとの手順ガイドを編集する
Snagit は、編集可能な以下の要素を含めた基本的なガイドを自動的に作成します。
- タイトルとヘッダー
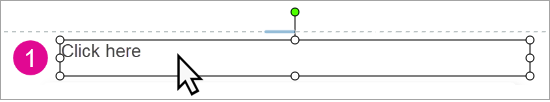
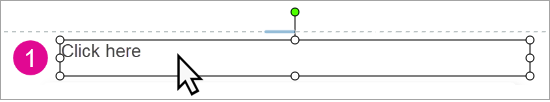
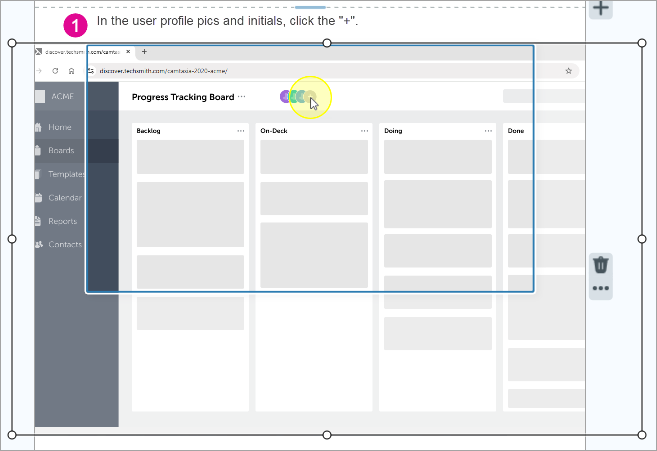
- クリックした順に付けられたステップ番号と、表示可能な場合はクリックされた項目の名前
- クリック時に撮影したスクリーンショット (ハイライトされたカーソルを含む)
テキストを編集する
ヘッダーや手順の説明のテキストを編集します。
詳細を表示
- クリックしてテキスト フィールドを選択します。

- 次のいずれかを完了します。
- 編集を終えたら、ガイド内の別の場所をクリックしてテキスト フィールドの選択を解除します。
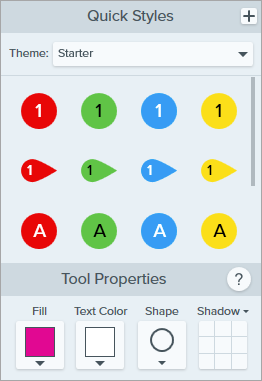
ステップの色を変更する
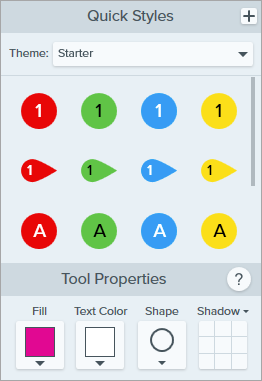
ステップ番号の色を変更します。
詳細を表示
- Shift キーを押したままクリックして、変更するステップを選択します。
- サイドバーでクイック スタイルを選択するか、ツールのプロパティを編集します。

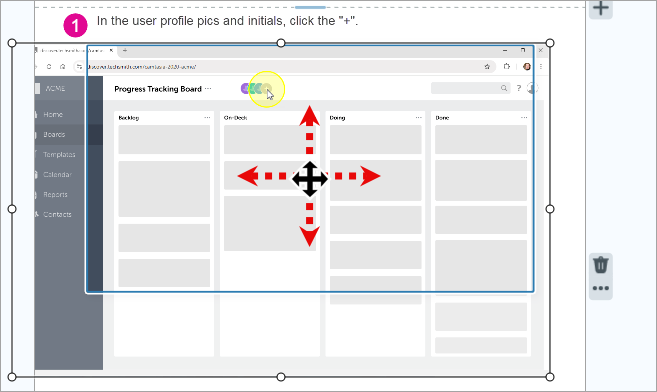
スクリーンショットを調整する
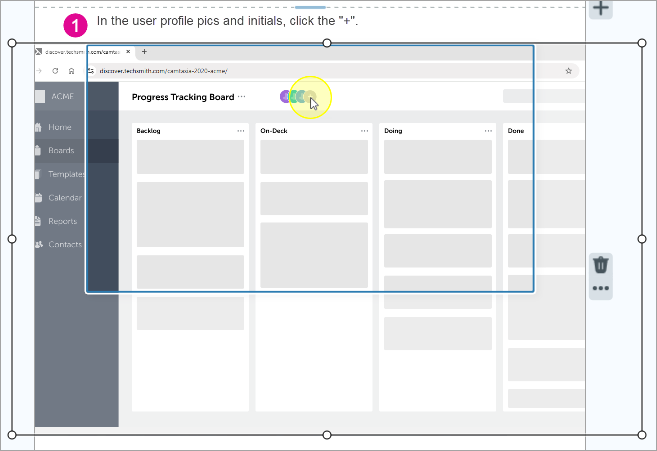
Snagit は、クリックした位置を基にして、ドロップ エリアと呼ばれる画像フレーム内でスクリーンショットを自動的に拡大し、中央に配置します。クリックした項目のより詳しい背景情報を追加するために、画像フレーム内でスクリーンショットのサイズを変更したり、位置を変更したりできます。
段階的にズーム インまたはズーム アウトする
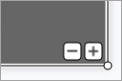
- 画像の上にカーソルを合わせると、画像フレームの右下に
 と
と が表示されます。
が表示されます。

 をクリックするとズーム アウトします。
をクリックするとズーム アウトします。 をクリックするとズーム インします。
をクリックするとズーム インします。
ズーム レベルと位置を手動で調整する
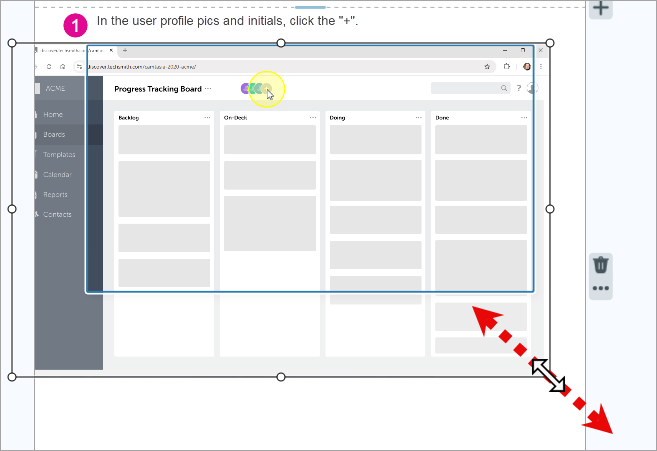
- 画像フレーム内のスクリーンショットをダブルクリックして選択します。フレーム外の領域も含めて、キャプチャ全体が表示されます。

- 次のいずれかを完了します。
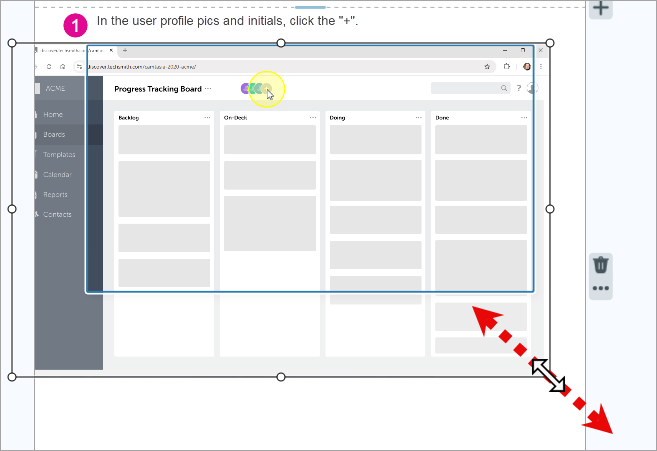
- ズーム インまたはズーム アウト: スクリーンショットの四隅にあるハンドルをクリックしてドラッグすると、画像フレーム内のキャプチャのサイズを拡大または縮小できます。

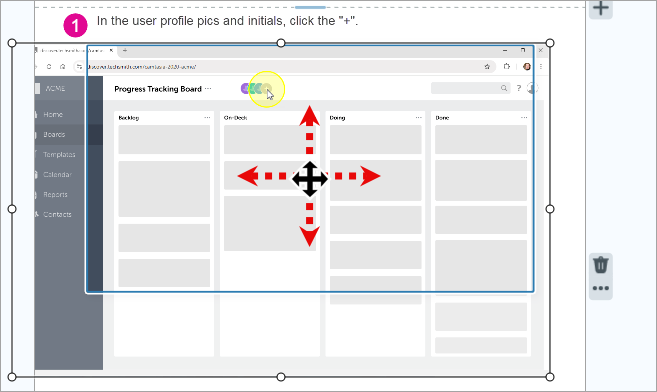
- 位置の変更: スクリーンショットをクリックしてドラッグし、画像フレーム内で位置を変更します。

- 編集を終えたら、ガイド内の別の場所をクリックしてスクリーンショットの選択を解除します。
スクリーンショットを置き換える
画面上の違う要素をクリックしたときや、古い画像を新しいバージョンに置き換えたいときなどに、スクリーンショットの置き換えが必要となる場合があるかもしれません。
新しい画像をガイドにドラッグする
- 最近のキャプチャ トレイやコンピューターのファイル ブラウザーから、ドロップ エリアまたは画像フレームに画像をクリック & ドラッグします。Snagit は古い画像を新しいものに置き換えます。
- 画像フレーム内で新しい画像を調整します。「スクリーンショットを調整する」を参照してください。
- オプション: 新しい画像にカーソルを追加します。下の「置き換えた画像にカーソルを追加する」を参照してください。
- 新しい画像の編集を終えたら、ガイド内の別の場所をクリックして画像の選択を解除します。
- ガイドの編集を続けるには、ツールバーの移動ツールをクリックします。

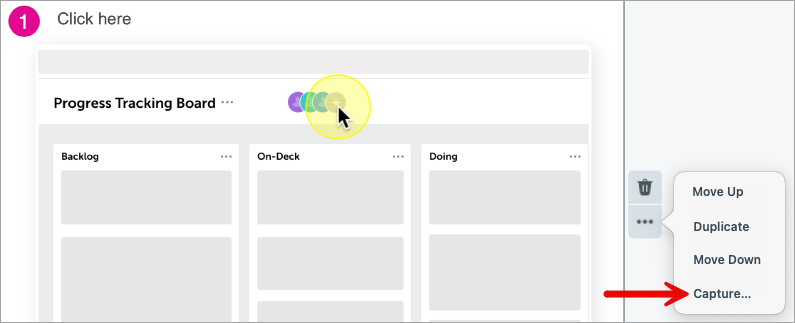
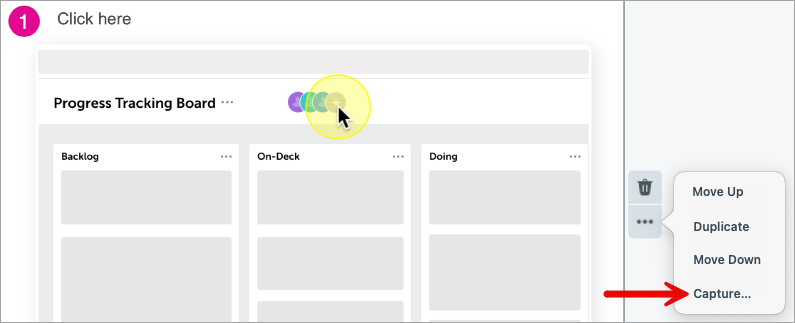
新しいキャプチャに置き換える (Mac のみ)
- セクションのオプション アイコン
 をクリックして、キャプチャ オプションを選択します。
をクリックして、キャプチャ オプションを選択します。

- オレンジ色の十字線が表示されます。キャプチャする範囲を選択します。「画像のキャプチャ」を参照してください。
- 画像フレーム内で新しい画像を調整します。「スクリーンショットを調整する」を参照してください。
- オプション: 新しい画像にカーソルを追加します。下の「置き換えた画像にカーソルを追加する」を参照してください。
- 新しい画像の編集を終えたら、ガイド内の別の場所をクリックして画像の選択を解除します。
- ガイドの編集を続けるには、ツールバーの移動ツールをクリックします。

置き換えた画像にカーソルを追加する
新しい画像にクリックする場所を示すカーソルがない場合は、スタンプ ツールでカーソルを追加します。
- Editor ツールバーまたは [その他] ドロップダウンからスタンプ ツールを選択します。

- 「カーソル」を検索すると、すべてのカーソル スタンプが表示されます。
![[インターフェイス] カテゴリのカーソル スタンプ](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-stamp-cursors-1.png)
- クリックしてスタンプを選択します。
- 画像をクリックして、カーソル スタンプを追加します。
- スタンプをクリックしてドラッグすると、位置を変更できます。
- コーナー ハンドルをクリックしてドラッグすると、スタンプのサイズを変更できます。
画像フレームを編集する
画像フレームを編集して、たとえば枠線を追加したり、より詳しい説明を追加するスペースを確保するためにサイズを変更したりできます。
詳細を表示
- クリックして画像を選択します。
- 次のいずれかを完了します。
- 編集を終えたら、ガイド内の別の場所をクリックして画像の選択を解除します。
ステップまたはセクションを削除する
ステップまたはセクションを削除するには、セクションの削除アイコン  をクリックします。
をクリックします。
ヒント: Snagit はステップ番号を自動的に更新します。
ガイド内のステップを削除、追加、または並べ替えると、Snagit が自動的にステップの番号を変更し、ガイドの一番上にある総ステップ数も更新します。
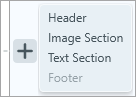
ステップまたはセクションを追加する
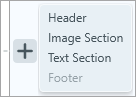
詳細を表示
ヘッダー、画像セクションとステップ番号、テキスト セクション、またはフッターをガイドに追加します。セクションの追加アイコン  をクリックして、セクションの種類を選択します。
をクリックして、セクションの種類を選択します。

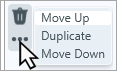
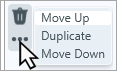
既存のセクションを複製するには、セクションのオプション アイコン  をクリックして、[複製] を選択します。
をクリックして、[複製] を選択します。
![[セクション] メニューの [複製] オプション](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-section-duplicate.png)
ステップの順序を変更する
ガイド内でステップを上下に移動する
ガイド内のステップの順序を変更するには、セクションのオプション アイコン  をクリックして、[上に移動] または [下に移動] オプションを選択します。
をクリックして、[上に移動] または [下に移動] オプションを選択します。

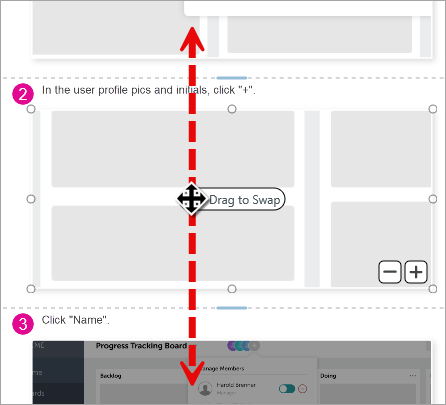
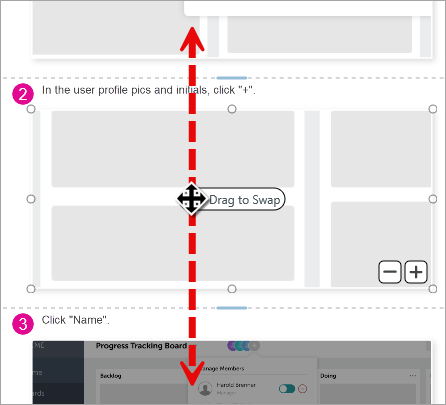
ステップを入れ替える
あるステップを別のステップと入れ替えます。
- ツールバーまたは [その他] ドロップダウンから移動ツールを選択します。
- 画像にカーソルを合わせると、「ドラッグして入れ替え」メッセージとハンドルが表示されます。
- ハンドルを別のドロップ エリアにドラッグします。

Snagit は、ステップ内の画像とテキストを入れ替えます。
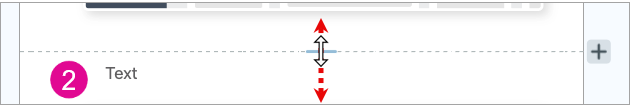
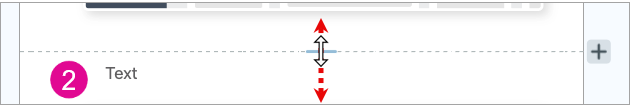
ステップまたはセクションのサイズを変更する
ステップまたはセクションのサイズを拡大または縮小するには、青いセクション区切り線を上下にドラッグします。

3. ガイドを共有する
ガイドが完成したら、以下のいずれかを実行して、オーディエンスと共有します。
- 共有リンクの取得: [リンクを共有] をクリックして、メールやメッセージに貼り付けるためのリンクをクリップボードにコピーします。受信者は、TechSmith アカウントがなくても、Screencast でガイドを閲覧し、質問したりフィードバックを提供したりできます。「共有リンクを取得する」を参照してください。
- PDF として保存: [ファイル] > [名前を付けて保存] を選択して、ファイルの種類に [PDF] を選択します。
- 印刷: [ファイル] > [印刷] を選択して、ガイドを印刷します。
- アプリまたはクラウドの場所に送信: [リンクを共有] ドロップダウンをクリックし、宛先を選択します。「キャプチャを共有する」を参照してください。
![いくつかの宛先が表示された [リンクを共有] ドロップダウン](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-share-dropdown-platforms-1.png)
ヒント
- ステップ キャプチャには、キャプチャ ウィンドウの [画像] タブからもアクセスできます。[選択] ドロップダウンから [ステップ] を選択して、[キャプチャ] ボタンをクリックします。
![[画像] タブ、[選択] メニューの [ステップ] オプション、[キャプチャ] ボタンに番号ラベルが付けられたキャプチャ ウィンドウのスクリーンショット](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-selection-steps-win2.png)
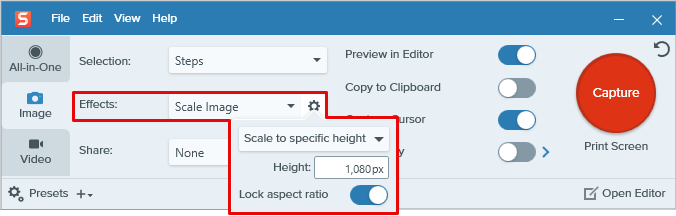
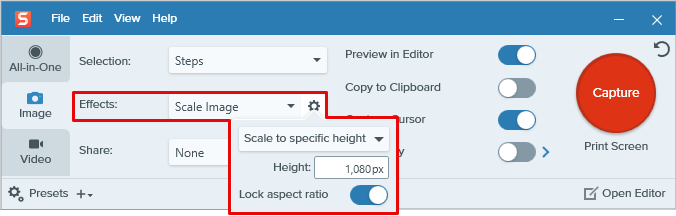
- 4K モニターを使用している場合は、キャプチャおよびファイル サイズを縮小するために、画像の縮小を検討してください。[効果] ドロップダウンで [画像を拡大縮小] を選択します (Windows のみ)。

- ステップ キャプチャを起動する際は、「ステップをキャプチャします」というメッセージが消えるまで待ち、最初のクリックが確実にキャプチャされるようにしてください。
- 次のステップの準備をするには、ステップ キャプチャ ツールバーの [一時停止] ボタンをクリックします。キャプチャを再開するには、[録画] をクリックします。

- キャプチャできるステップ数に制限はありません。ただし、Windows では 50 ステップ以上、Mac では 100 ステップ以上のキャプチャはパフォーマンスに影響を与える可能性があります。
- 作成したガイドからは、冗長な手順や明白な手順は削除することを検討します。オーディエンスと、文脈に関する彼らの理解度を念頭に置いてください。
- ガイド内のステップを削除、追加、または並べ替えると、Snagit が自動的にステップの番号を変更し、ガイドの一番上にある総ステップ数も更新します。
Note: This tutorial is for Snagit version 2025. Previous versions may look or function differently.
すべての Snagit チュートリアル









![]() アイコンをクリックすると編集可能になります。
アイコンをクリックすると編集可能になります。







![[インターフェイス] カテゴリのカーソル スタンプ](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-stamp-cursors-1.png)

![]() アイコンをクリックすると編集可能になります。
アイコンをクリックすると編集可能になります。
![]() アイコンをクリックすると編集可能になります。
アイコンをクリックすると編集可能になります。
![]() をクリックします。
をクリックします。![]() をクリックして、セクションの種類を選択します。
をクリックして、セクションの種類を選択します。
![]() をクリックして、[複製] を選択します。
をクリックして、[複製] を選択します。![[セクション] メニューの [複製] オプション](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-section-duplicate.png)
![]() をクリックして、[上に移動] または [下に移動] オプションを選択します。
をクリックして、[上に移動] または [下に移動] オプションを選択します。


![いくつかの宛先が表示された [リンクを共有] ドロップダウン](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-share-dropdown-platforms-1.png)
![[画像] タブ、[選択] メニューの [ステップ] オプション、[キャプチャ] ボタンに番号ラベルが付けられたキャプチャ ウィンドウのスクリーンショット](https://www.techsmith.com/blog/wp-content/uploads/2024/12/s25-selection-steps-win2.png)